After having some trouble getting a full width and height map working with Angular Material, I am sharing my solution to hopefully spare others the same pain.

The solution isn’t anything special, but I did find it tricky as I hadn’t used Angular Material before.
For this example, create a new angularjs scaffold as described briefly at https://github.com/yeoman/generator-angular, or in a more detailed tutorial at http://yeoman.io/codelab/index.html.
Once your initial scaffold is complete, add the google-maps and angular-material bower packages using:
bower install --save google-maps angular-material
Replace the scaffolded content with a modified ng-view div, like this:
...
<!-- Add your site or application content here -->
<div ng-view="" flex class="layout-fill"></div>
<!-- Google Analytics: change UA-RAAAWR-! to be your site's ID -->
...
Replace the main.html view content with this:
<md-content layout="column" flex class="layout-fill" class="content-wrapper"> <div flex class="layout-fill" id="map"></div> </div> </md-content>
Add the loader script into your controller main.js:
angular.module('srcApp')
.controller('MainCtrl', function () {
GoogleMapsLoader.load(function (google) {
var mapOptions = {
zoom: 11,
center: new google.maps.LatLng(54.5767, -1.2355)
};
_map = new google.maps.Map(document.getElementById('map'), mapOptions);
});
});
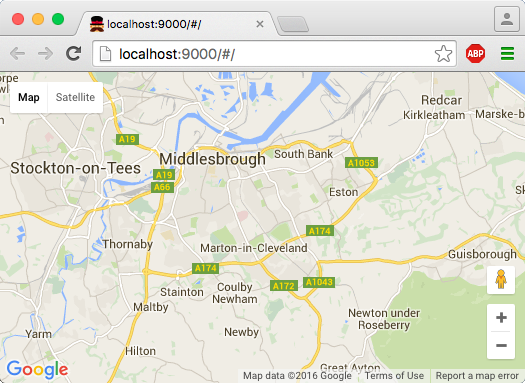
And that’s it! I’ve used this technique on my NE Travel Data website showing live CCTV camera images on top of a Google Maps traffic layer. If you have the time, check it out at the link below.
The code for this example can be found on Github at https://github.com/TolonUK/angularjs-googlemaps.

Holy cow. What a humble genius you are.
http;//Twitter.com/Palladin6